低代码框架 Strapi 使用体验
今天在无聊的时候偶然发现了 Strapi 这个框架,能够帮助你不写一行代码实现基本的增删改查接口。这正是我一直在寻找的东西。Spring Boot 即使使用 Mybatis Generator 也还是比较笨重,对于一些简单的个人项目,仅仅是两三张表,关系也比较简单,操作也不外乎 CRUD,这正是 Strapi 的最佳应用场景。

以前我的做法是从一个模板项目克隆一个,包含基础的项目骨架,再设计和创建数据库表,然后使用 Mybatis Generator 生成基础的 CRUD 代码,再发布到 Gitlab 服务器,在 Jenkins 上创建任务,最终将项目部署在 Docker 容器中运行。不可不谓之繁琐。
Strapi 的安装坑还是挺多的,我按照官方文档安装的过程中就遇到了 Node 和 npm 版本、镜像下载网络问题、Webpack 打包问题等等,最后放弃了 CLI 安装的形式,使用 Docker 安装,但是 Docker 安装也会有依赖下不下来的问题,因为是服务器,也懒得去搭梯子了,索性直接使用香港主机做测试。最后的最后,终于安装成功了。
首先是通过域名访问。在 Docker 容器中执行的指令是 npm run start 默认监听在服务器的 1337 端口,我们需要配置 Nginx 代理到该端口实现域名访问,配置如下
1 | upstream strapi { |
通过 certbot 创建好 https 证书后,浏览器中输入 https://api.omgxy.com/admin 打开管理面板,创建初始的管理员用户。
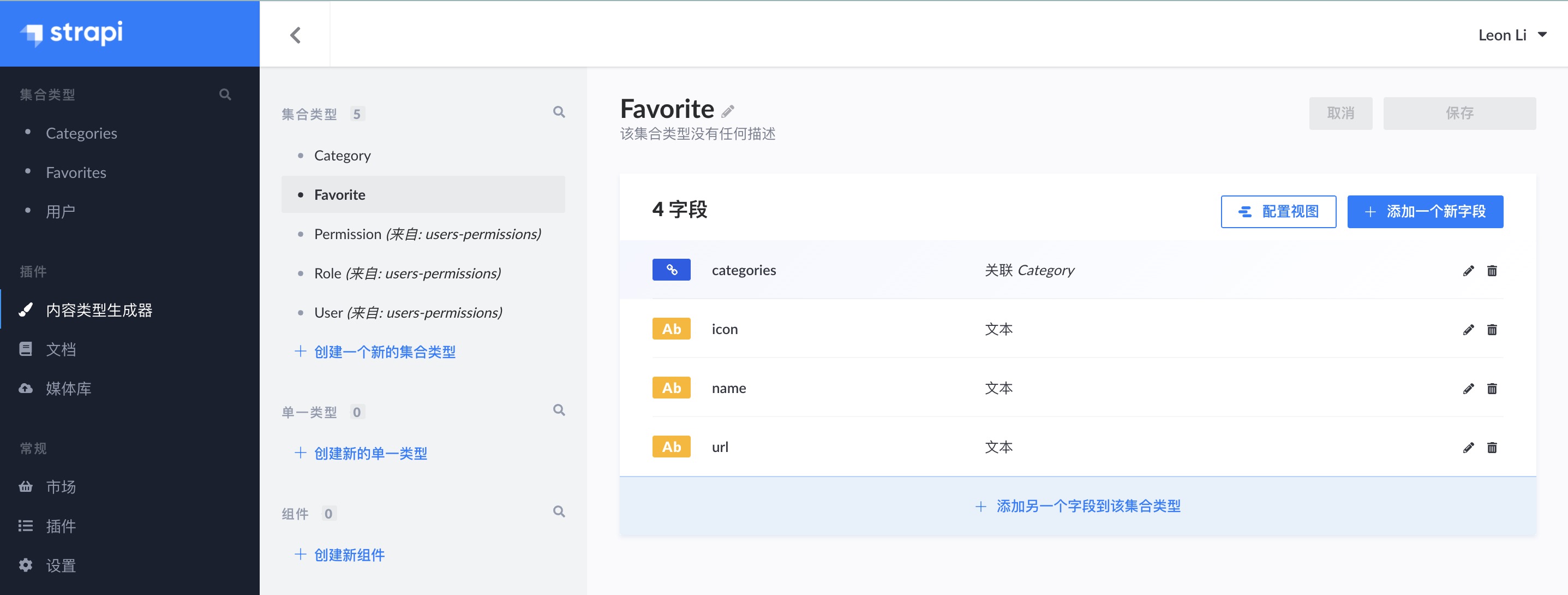
在 Strapi 中,可以通过创建 Content Type 来定义表的结构,包含哪些字段,字段的类型,和其它表的参照关系等等。基本上稍微画一下 ER 图就能直接操作了。
如下图我定义了两张表,一张 Category 存储分类,一张 Favorite 存储收藏的网站。

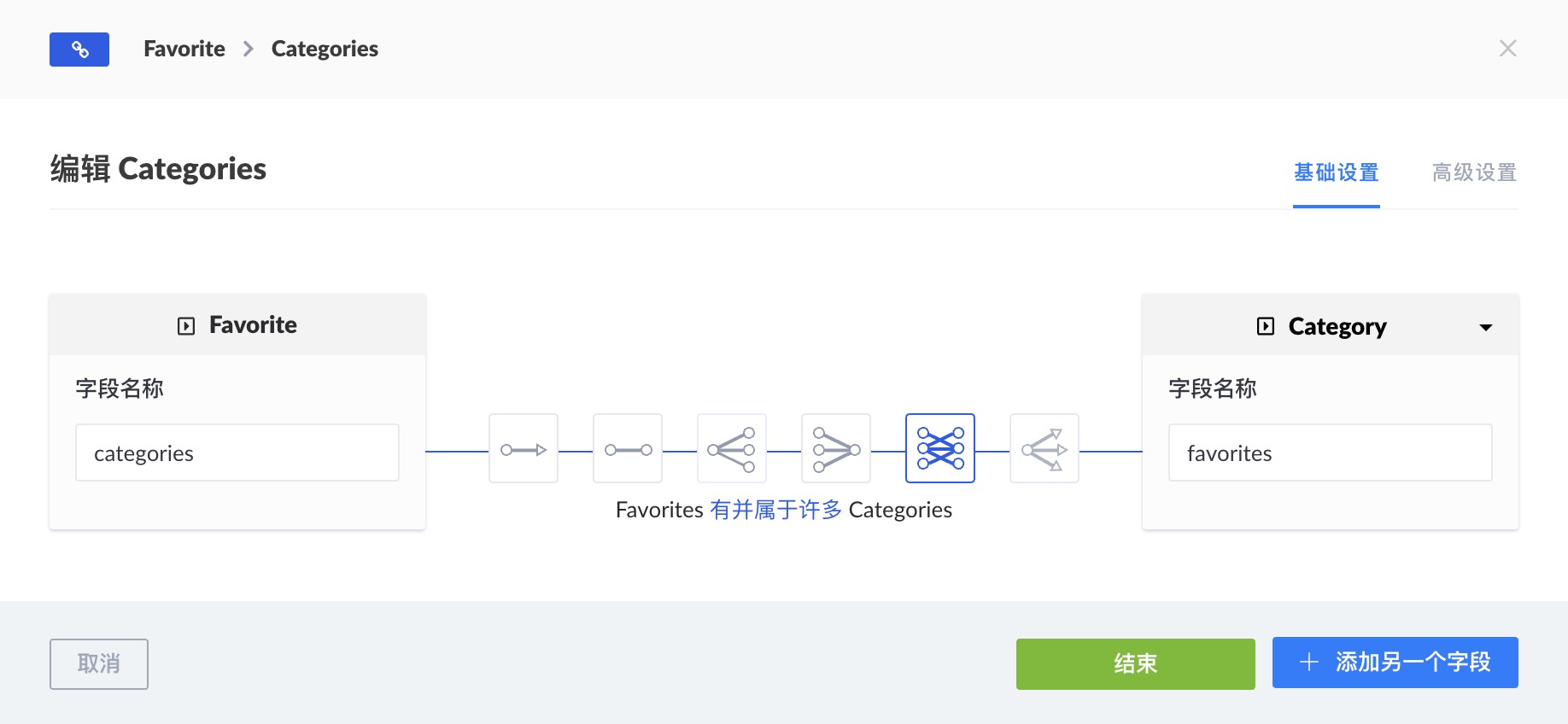
每个网站有多个分类,每个分类也可能包含多个网站,用 N-N 定义这两张表的关联关系。

这样我就可以在页面上对 Favorite 表进行新增、修改、删除、查看列表等操作。

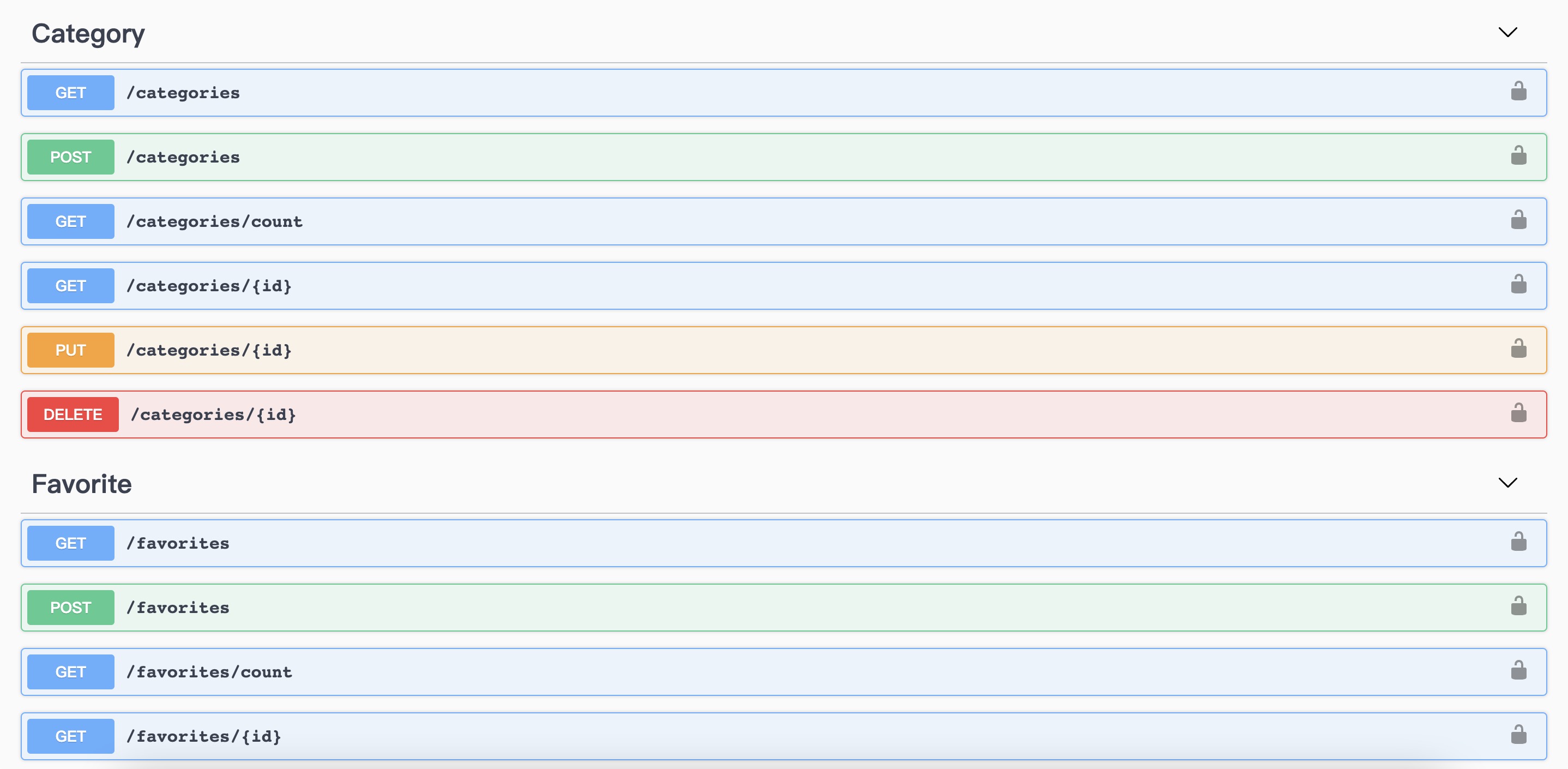
还可以安装 Swagger 插件方便地查看自动生成的 Restful API

这个小项目之前使用 Spring Boot 写的服务端,通过 Strapi 简单操作生成的 API 完全满足之前项目的需求,于是我在 Vue 项目中将几个接口进行了替换,包括登录(需要先创建用户,再给对应 API 赋予权限)、查询分类列表、查询某分类下的项目列表等,完美切换。
总结下来,Strapi 在个人或小型项目中确实是一件解放生产力的工具,可以有效降低开发成本。而对于大型工程或者复杂的业务场景来说,Strapi 显然就不是一个选择了,其无法应对复杂性,我认为复杂性也不是它需要做的事情。